Cara untuk menambahkan table pada suatu dokumen dengan mengklik Menu – Ingin menyajikan data dalam dokumen dengan rapi dan terstruktur? Menambahkan tabel adalah solusi sempurna. Artikel ini akan memandu Anda cara mudah menambahkan tabel ke dokumen hanya dengan mengklik menu.
Dengan fitur ini, Anda dapat membuat tabel dengan cepat dan menyesuaikannya sesuai kebutuhan, sehingga dokumen Anda menjadi lebih informatif dan profesional.
Cara Menambahkan Tabel pada Dokumen: Cara Untuk Menambahkan Table Pada Suatu Dokumen Dengan Mengklik Menu

Tabel adalah alat yang ampuh untuk mengorganisir dan menampilkan data dalam dokumen. Dengan tabel, Anda dapat menyajikan informasi secara jelas dan ringkas, memudahkan pembaca untuk memahami dan membandingkan data.
Menambahkan Tabel melalui Menu
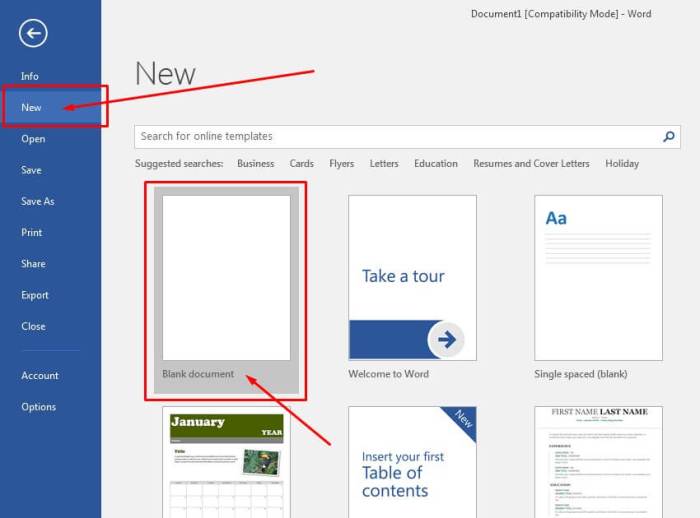
Untuk menambahkan tabel menggunakan menu, ikuti langkah-langkah berikut:
- Tempatkan kursor pada lokasi yang diinginkan untuk tabel.
- Klik menu “Sisipkan”.
- Pilih “Tabel” dan tentukan jumlah baris dan kolom yang diinginkan.
- Klik “OK” untuk menyisipkan tabel.
Mengustomisasi Tabel, Cara untuk menambahkan table pada suatu dokumen dengan mengklik Menu
Setelah tabel disisipkan, Anda dapat mengustomisasi tampilannya:
- Mengubah Ukuran:Klik dan seret tepi tabel untuk mengubah ukurannya.
- Mengubah Warna:Pilih tabel, klik tab “Desain”, dan pilih warna yang diinginkan.
- Mengubah Batas:Klik tab “Desain” dan pilih gaya batas yang diinginkan.
Mengisi Data Tabel
Untuk mengisi data dalam tabel, cukup klik pada sel dan ketik teks atau angka. Anda dapat menggunakan berbagai format data, seperti teks, angka, tanggal, dan mata uang.
Mengedit dan Mengelola Tabel
Anda dapat mengedit dan mengelola tabel dengan mudah:
- Mengedit:Klik dua kali pada sel untuk mengedit isinya.
- Menghapus:Pilih baris atau kolom yang ingin dihapus dan klik kanan, lalu pilih “Hapus”.
- Menyisipkan:Klik kanan pada baris atau kolom dan pilih “Sisipkan”.
Menampilkan Tabel
Untuk menampilkan tabel di lokasi tertentu dalam dokumen, klik dan seret tabel ke lokasi yang diinginkan.
Penutupan

Setelah menguasai teknik menambahkan tabel ini, Anda dapat dengan mudah mengelola data dan menyajikan informasi penting dengan cara yang jelas dan efektif. Selamat mencoba!
Bagian Pertanyaan Umum (FAQ)
Bagaimana cara menambahkan tabel jika menu tidak tersedia?
Jika menu tidak muncul, Anda dapat menggunakan pintasan keyboard atau tombol toolbar khusus yang disediakan oleh aplikasi pengolah kata.
Saat menambahkan tabel ke dokumen menggunakan menu, kita bisa mengontrol tata letak dan ukuran sel dengan mudah. Seperti pada diagram, indikator digunakan untuk menunjukkan informasi penting. Begitu pula dengan tabel, kita dapat menyoroti data tertentu dengan menyesuaikan ukuran atau warna sel, sehingga memudahkan pembaca memahami konten dokumen secara sekilas.
Bisakah saya mengedit tabel setelah ditambahkan?
Ya, Anda dapat mengedit tabel kapan saja dengan mengkliknya dan melakukan perubahan yang diperlukan pada baris, kolom, atau sel.
Menambahkan tabel ke dokumen dengan mengklik Menu adalah tugas mudah yang dapat menghemat waktu dan tenaga. Jika Anda tertarik mempelajari lebih lanjut tentang sejarah perkembangan sistem operasi, saya sarankan untuk membaca artikel informatif di Tuliskan sejarah perkembangan sistem operasi . Setelah membaca tentang evolusi sistem operasi, Anda dapat kembali ke proses menambahkan tabel ke dokumen Anda dengan mudah.

.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}



